i-mode


















文字列の装飾
使用するリソースファイル : string.src
文字列に対する装飾にはバナーや下線のような文字列のパスに沿った装飾とボタンのような背景の物体となる装飾の2種類が設定できます。それぞれについて説明していきます。
文字列に沿った装飾
このタイプの装飾のパラメータを以下に説明します。
- スイッチ(on/off)
- 0(off)もしくは1(on)でその装飾の有無を切替えます。
- タイプ(type)
- それぞれの装飾のタイプを設定します。
- 材質(material)
- 装飾に用いる材質の番号を指定します。
- 開始色、最終色(start/end color)
- 装飾にグラデーションをかける場合の最初と最後の色を色の番号で指定します。この色の変化を有効にするためには、color
material の設定を有効にする必要があります。
- 色の変化する回数(color_frequency)
- 装飾の色が1行の中で何度変化するかを実数で指定します。1.0ではstart_colorからend_colorまで1度の変化になります。2.0では中心で1度end_colorになった後で終点でstart_colorに戻ります。この設定はpath_fittingが有効で色の変化が水平方向である場合にのみ有効です。
このタイプの装飾には以下のようなものがあります。
- バナー
- バナーには2種類あります。グラデーションが横にかかるもの(type 0)と縦にかかるもの(type
1)です。バナーの高さは文字の高さと行間(gap_h)によって変化します。
- 線
- 下線、上線、取消線は高さが違うだけで基本は同じです。線の断面や終端の処理はフォントと同じになります。
例

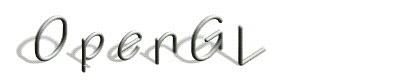
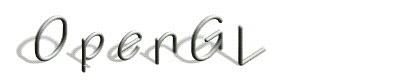
バナーの例です。設定値は以下のようになっています。
on/off : 1 (on)
type : 0 (グラデーションは横)
start_color : 青 (0.0 0.0 1.0 1.0)
end_color : 透明 (0.0 0.0 0.0 0.0)
color_frequency : 1.0 (色の変化は1度)
color_material は 1(on) でグラデーションが有効になるようになっています。また
path_fitting は 1(rotate fitting) になっているので文字が波形に沿うように回転しています。
背景の物体
背景の物体には全体の背景となるものと、1文字ごとに付属するものの2種類を設定できます。背景物体には以下のようなパラメータを設定できます。
- 位置(position)
- 中心点の位置をx,y,zの値で設定します。
- 大きさ(size)
- 長さ、幅、高さの値を設定します。
- 回転(rotation)
- x,y,zそれぞれの軸に対する回転を角度で設定します。
- 材質(material)
- 用いる材質の番号を指定します。
- 色
- 物体の色を番号で指定します(color_materialが有効の場合)。
背景の物体には以下の種類があります。
- 角ボタン
- 長方形の底面をもつ四角錐台です。
- 円ボタン
- だ円の底面を持つ円錐台です。
- 角フレーム
- 長方形の枠です。
- 円フレーム
- だ円の枠です。
例

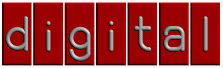
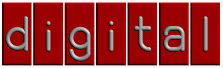
これは width_fitting をオフにして文字を等間隔に配置するように設定し、1文字ごとの背景に角ボタンを配置した例です。またボタンの色は赤に設定しました。文字の間隔、ボタンの間隔は
font.src の space と gap_w で設定します。
リストに戻る
コンテンツ:
[ホーム]
[Macintosh]
[OpenGL]
[ThinkPad]
[Java]
[ダイビング]
[水中デジカメ]
このページについてのご質問はこちらへどうぞ。
このページに用いられている3Dのロゴやボタンは全てGLlogoによってレンダリングされたものです。
このページはリンクフリーです。
著作権等についてはこちらをどうぞ。